
こんにちは!
PHOTO-TABI〜パパカメラ〜ブログを運営するだいだいです!
カメラ好きが功を奏してカメラ設計者の仕事をしています。
仕事と趣味で学んだ内容を発信していくので、どうぞ見ていってください!
→→→これまでの【カメラ記事】まとめ←←←
本日は、写真の上下に黒帯をつけて映画風・シネスコ風の写真にする方法について説明します!以前別記事でご説明しましたが、最新版にアップデートしていきたいと思います!
スマホ一つでめちゃくちゃ簡単に作れるようになったので、映画風の写真に加工したい方はぜひご覧ください!
***************************************
最新!2025年!WEBアプリで写真上下に黒い画像をつけて、映画風写真を作れるアプリを作成したのでぜひご利用ください!(2025.02.09更新)
ブラウザ上で作成できるのでソフトやアプリのインストールが不要です!(がんばりました!笑)
***************************************
写真の上下に黒い画像をつけてオシャレな映画風の写真にしたいんだけど、どうすればいいのかな?
映画でよく使用されるアスペクト比(画像の縦横比率)は”シネマスコープ”や”シネスコ”と呼ばれ、迫力のあるノスタルジックな雰囲気を出せるよね!最新のスマホアプリで簡単に作れるので改めて説明します!
・写真の上下に黒帯をつけて映画風写真にしたい方
・スマホで簡単にシネスコ画像が作りたい方
・繰り返し黒帯を作れるような仕組みが欲しい方
直接お話を聞きたい方は、よければInstagramからコメントorDMください。
可能な限りご相談にのります!(下の画像からInstagramに飛べます。)
シネスコとは
映画規格のアスペクト比”シネマスコープ”の略称で、横縦比が”2.35:1″の画像になります。
私たちがよく使用するアスペクト比は”16:9″や”4:3″(スマホ撮影)もしくは”3:2″(デジタルカメラ)が主流となります。これらのアスペクト比から映画風写真を作成する方法を説明します!

シネスコに関する説明は過去記事にてご説明しております。
よければご覧いただけると幸いです!
スマホで作る方法
最近話題の画像編集アプリ”Canva”を利用すれば、いつでも簡単にシネスコ写真を作ることができます!
そのコツと手順をご紹介!
手順
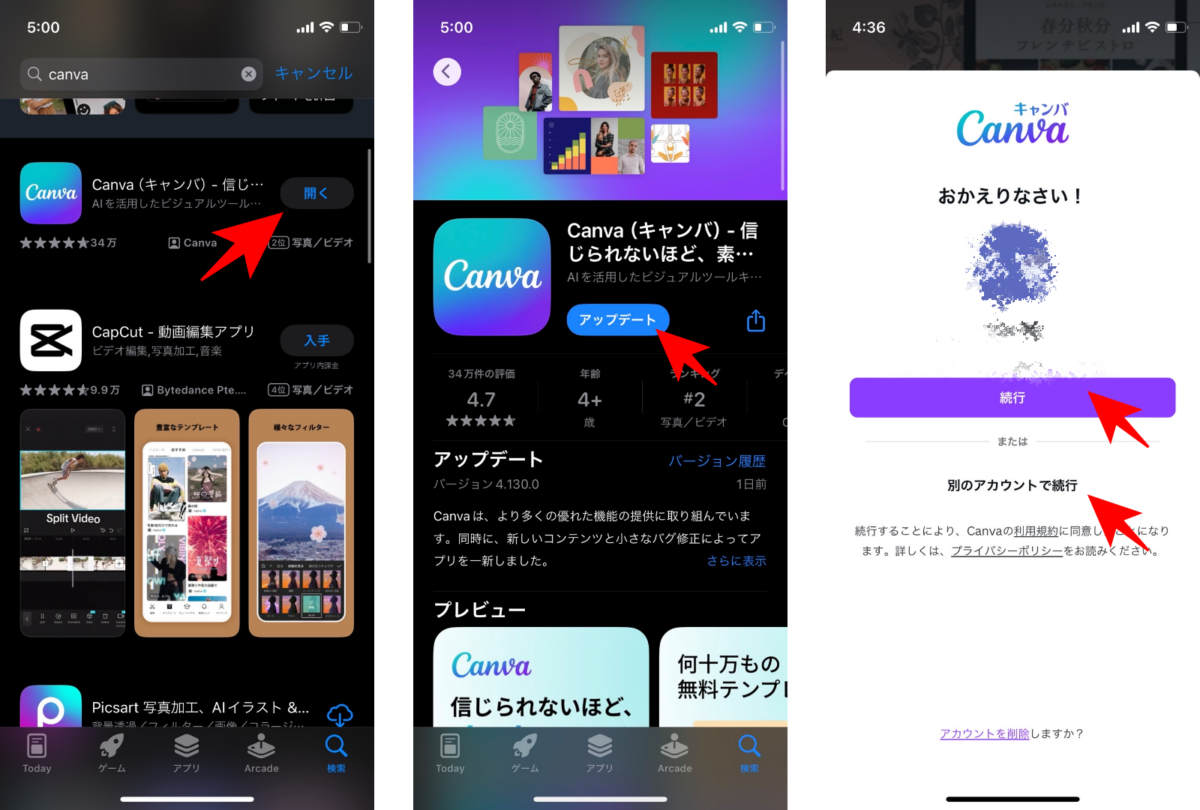
①Canvaをダウンロードしてログイン
私はiPhoneユーザーのためApp storeです。
Androidの方はGooglePlayでしょうか。
新規作成 / ログインをします!

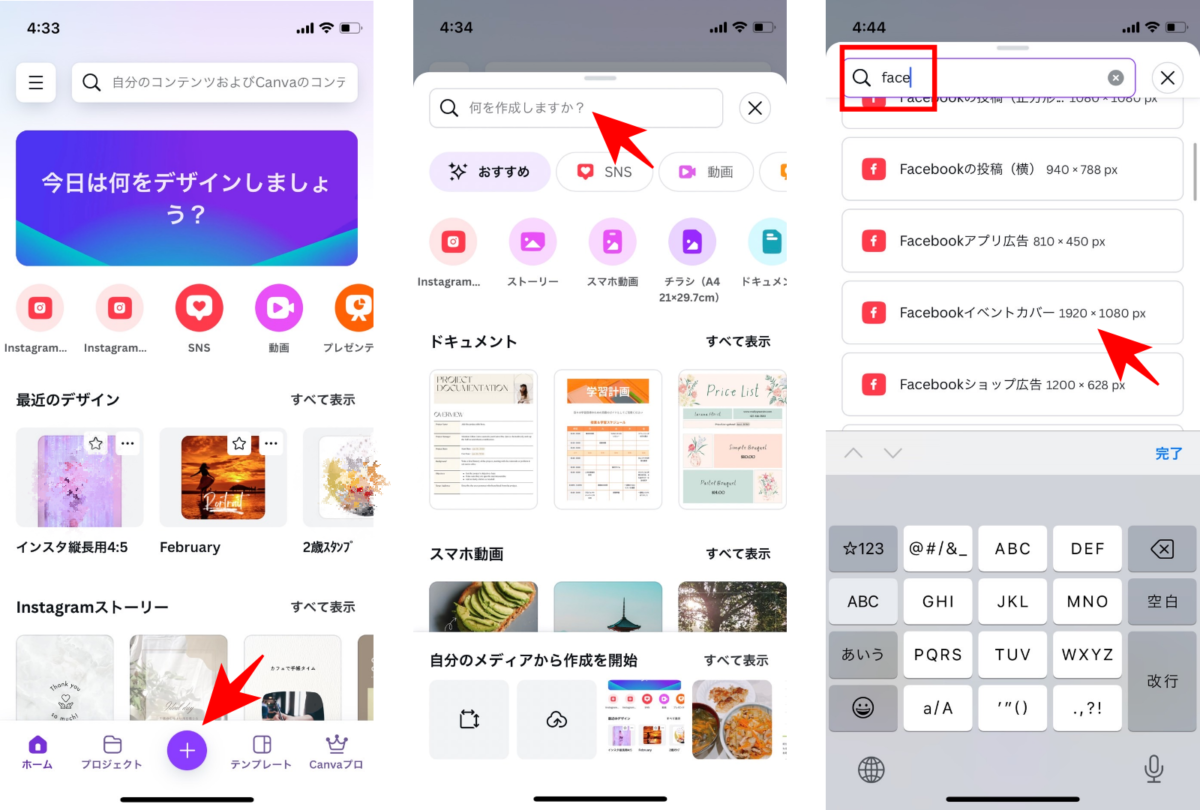
②作成ボタンで新規デザインを作成、検索で”facebook”を入力
新規デザイン・プロジェクトを作成します。
画像サイズはお好みですが、横長の写真に仕上げるので16:9がおすすめです。
16:9のサイズならどれでもいいですが、1920×1080サイズのテンプレートは、”facebook”と検索すると見つけやすいかなと思いました!

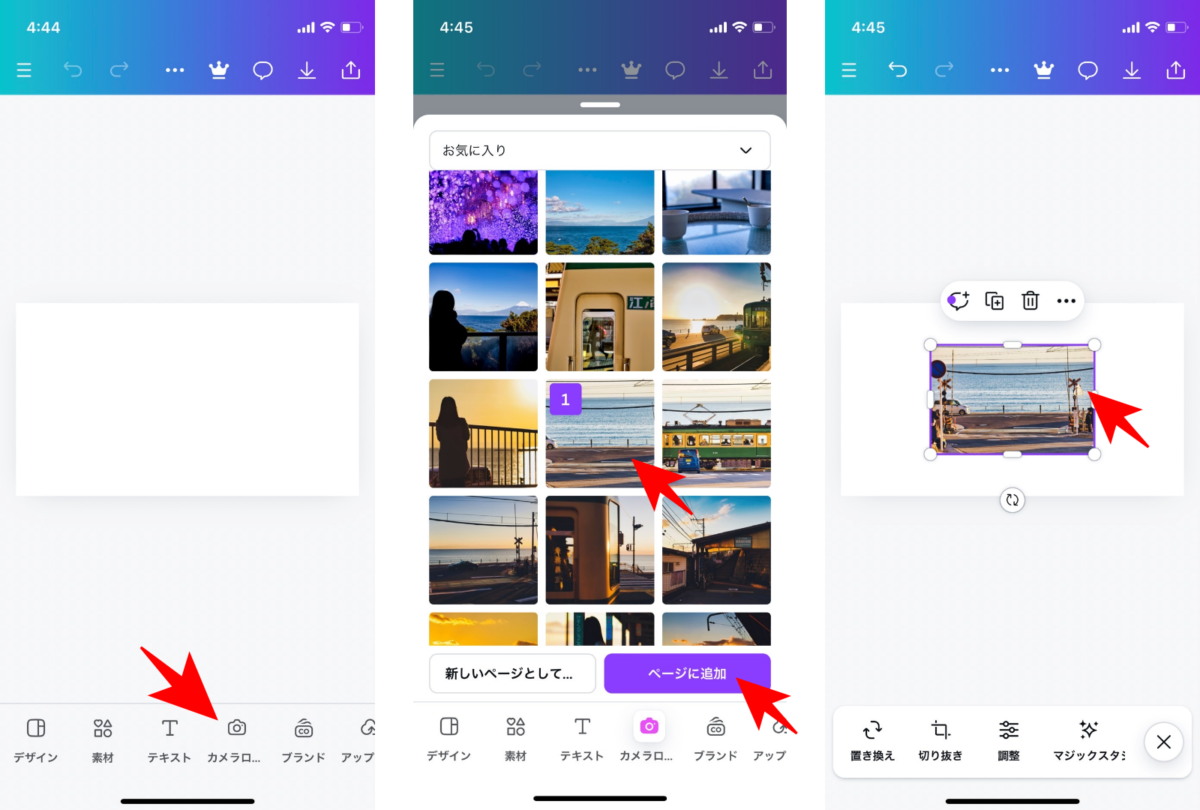
③キャンバスに挿入する写真を選ぶ
[カメラロール]を選択して写真を選択します。そうすると、真っ白なキャンバス内に画像が挿入されます。

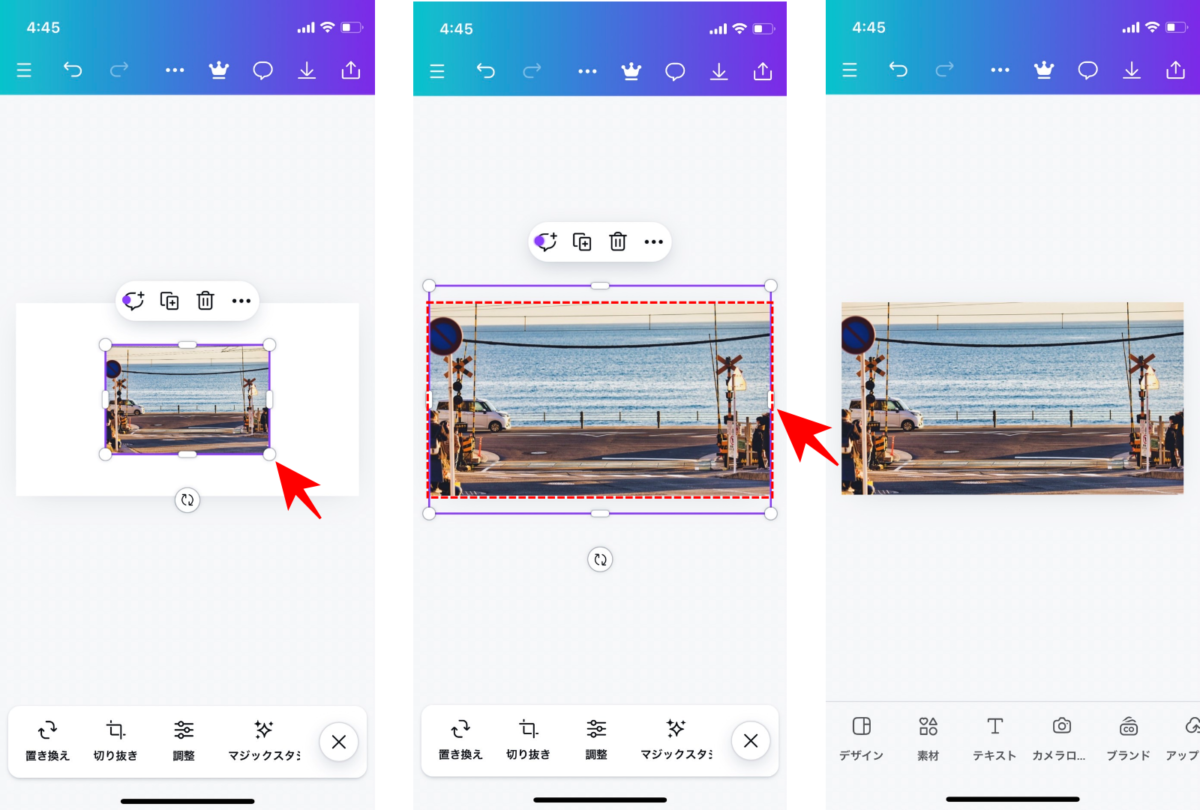
④写真の横幅を合わせる
写真が画面いっぱいになるよう四隅のポチをスワイプさせて(滑らせて)写真を大きくします。
この時、選択したキャンバスのサイズによっては上下が切れてしまいますが、映画風の写真に仕上げる味だと思ってください!

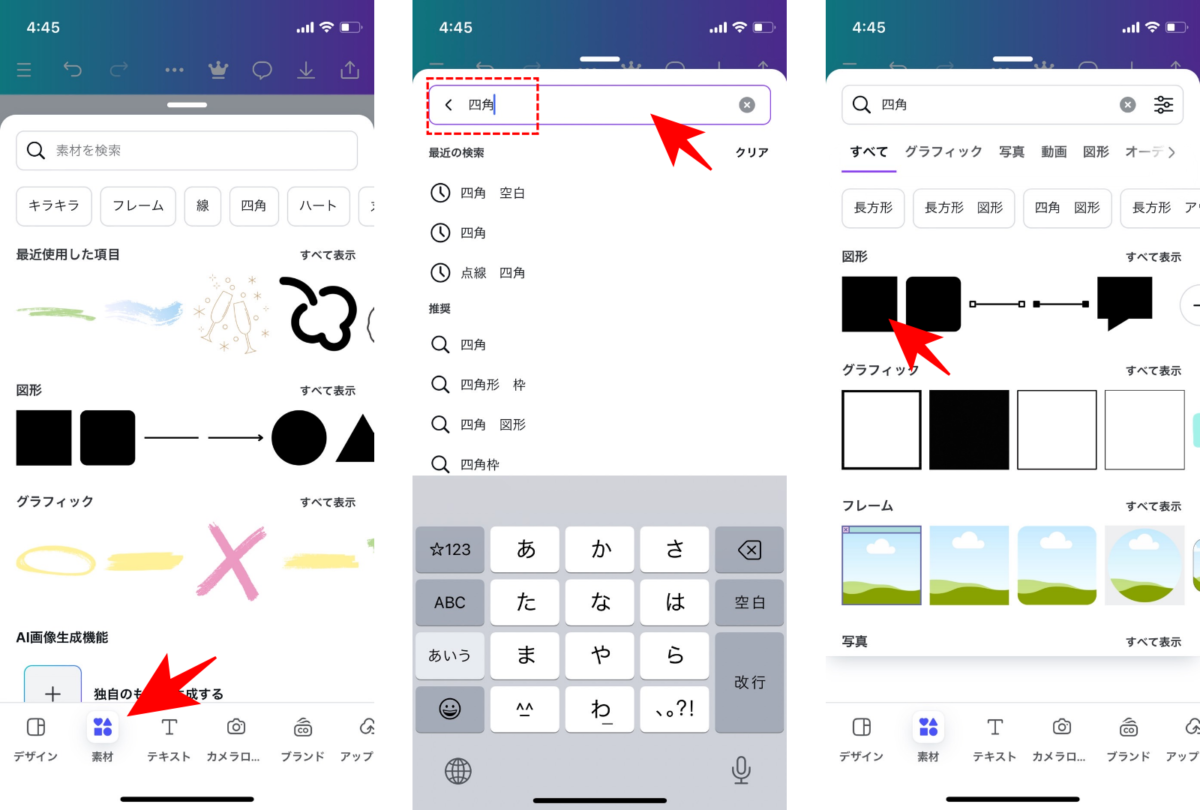
⑤黒幕を追加
[素材]から”四角”を検索し、塗りつぶしされている四角の図形を選び挿入します。
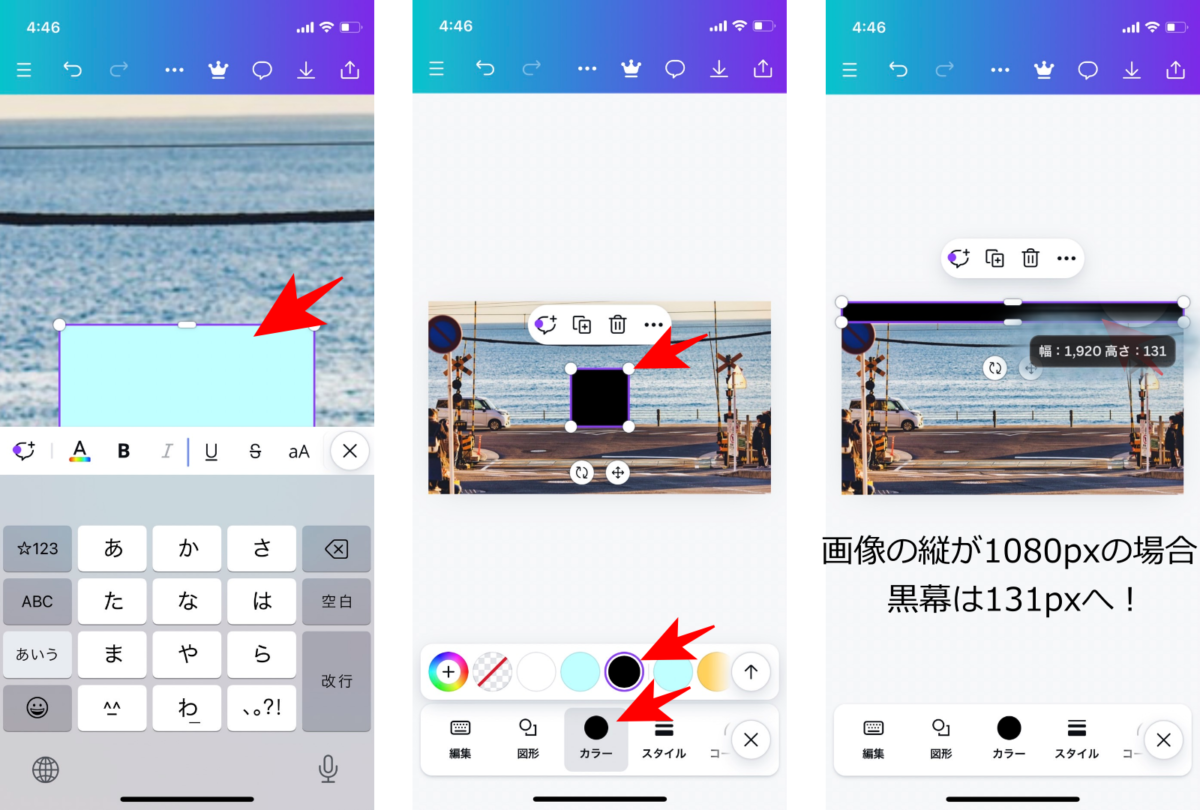
⑥黒幕のサイズを調整し配置する
黒幕の横幅を写真に合わせ、上側に持っていきます。
黒幕のサイズは画像全体が2.35:1になるように逆算して決定します。
例えば16:9(1920px × 1080px)の場合、
横の1920pxは維持し、1920pxの2.35:1は高さが約817pxになるので、1080pxが817pxになるようにします。
1080px-817pxをすると不要な部分は263pxなので、これを二等分した131.5pxが上下の黒幕のサイズです。
ただ、黒幕のサイズは好みなので直感で調整してもOKです!

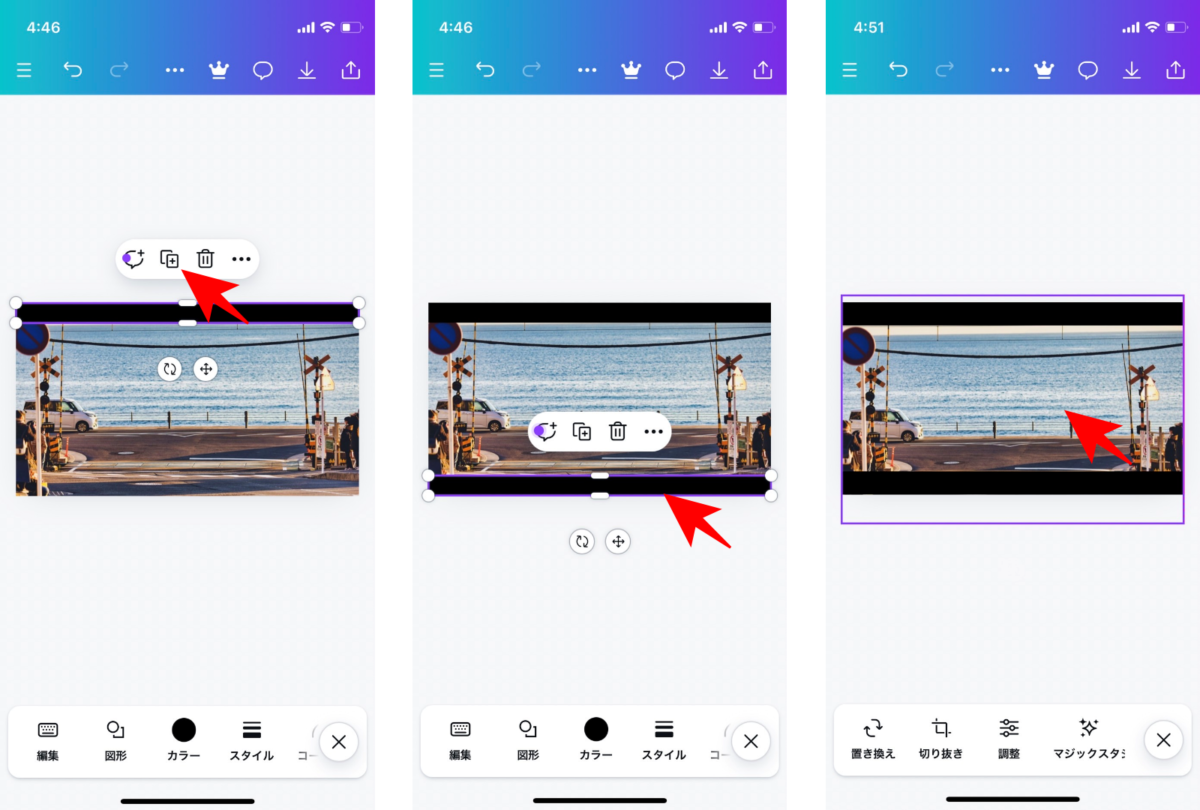
⑦下側に黒幕をコピーして、画像の位置を最終調整
上の黒幕をタップするとコピーアイコンが出てきます。
下側にも黒幕をコピーし、最後は写真をタップして位置を調整しましょう!

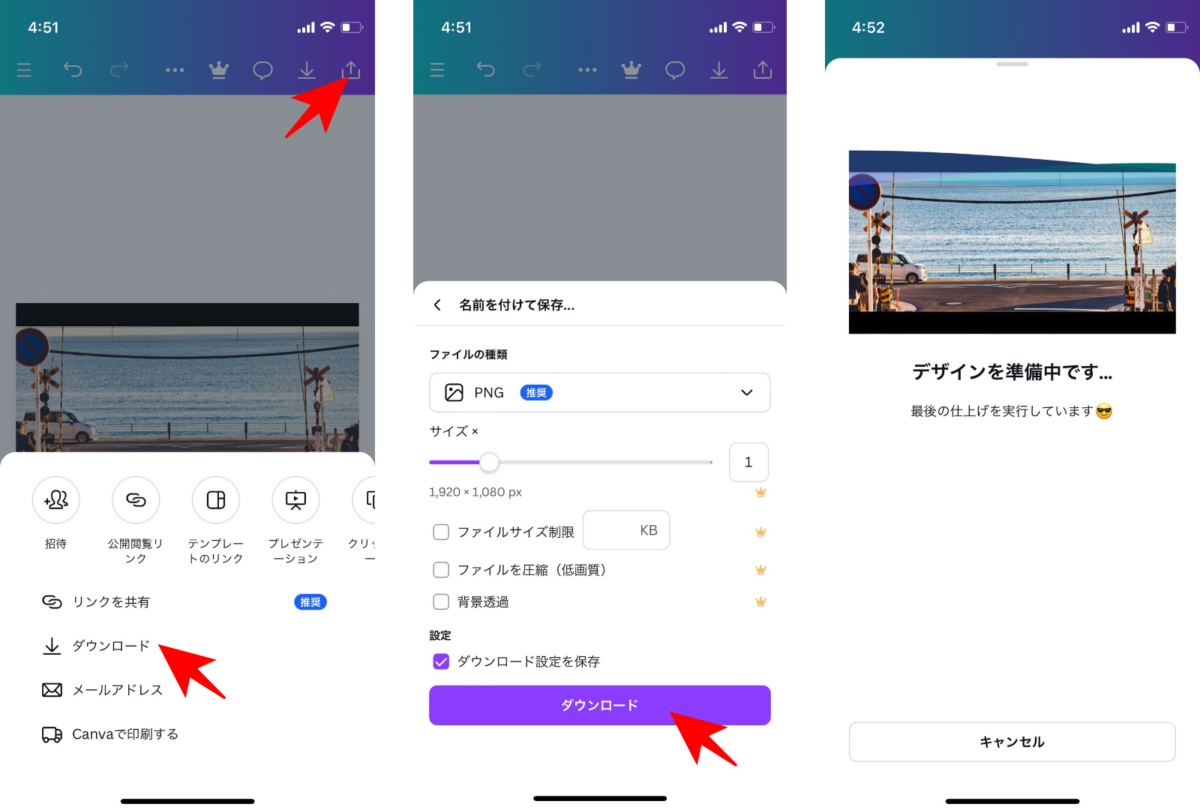
⑧画像を保存
右上の共有アイコンから、[ダウンロード]を選択し画像を保存します!

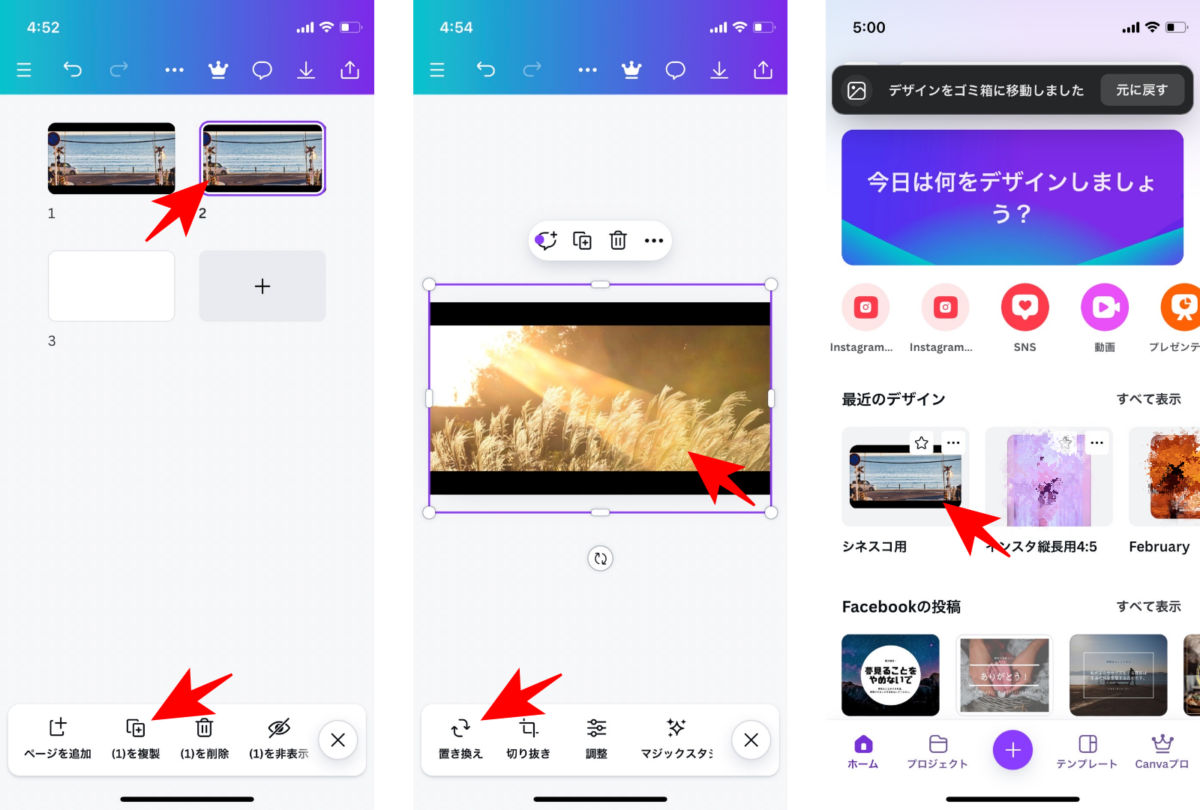
⑨作成したデザインを使いまわす
ちなみに、作成したデザインは使いまわすことが可能です!
ひとつのプロジェクトに何枚でも複製して作成できるため、過去のデータを残したまま別の画像へ差し替えられます。
差し替えは簡単で、画像を選択して[置き換え]をタップすると画像を変更できるようになります。
また、ホーム画面にも最近のデザインとして残るため、簡単に繰り返し利用が可能です!

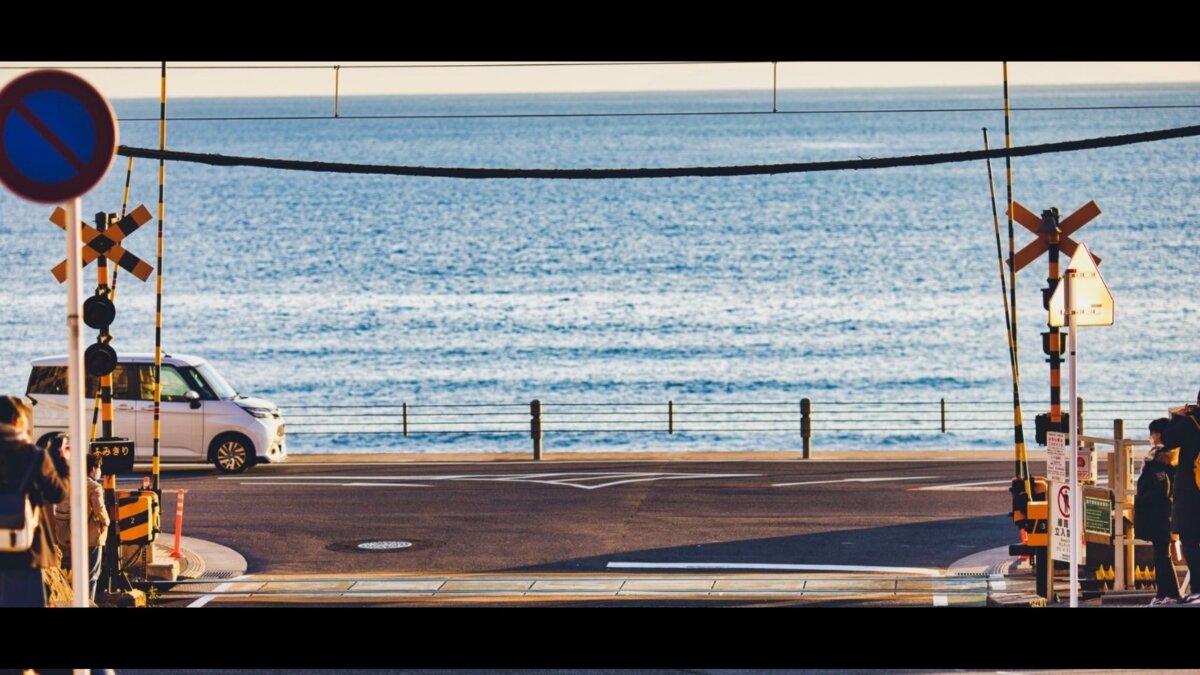
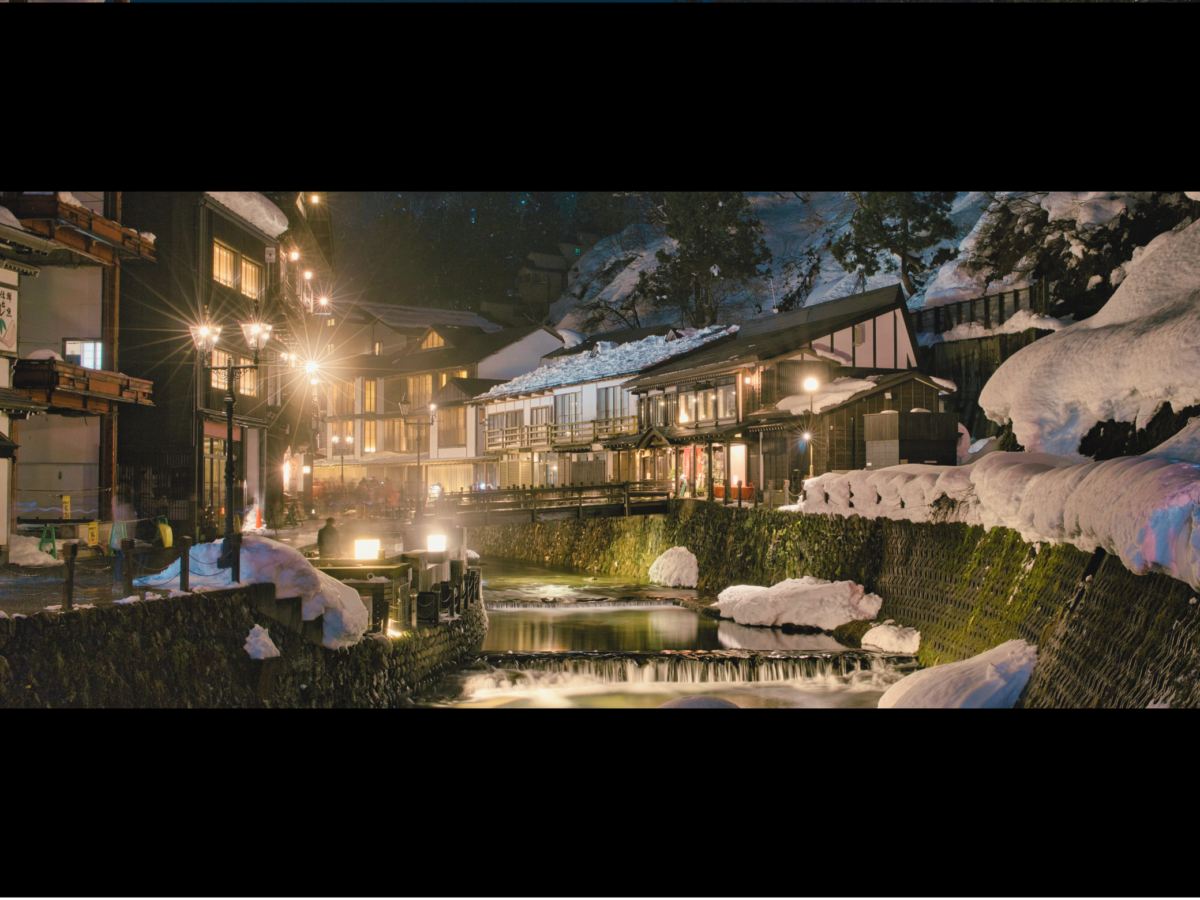
完成
こうしてできたシネスコ・映画風画像はこちらです!
ちょっと雰囲気が出ているでしょうか?
皆さんの素敵な写真をぜひ映画風の写真にしてみてくださいね!(そして見せてほしいです!笑)

PC(パソコン)で作る方法
canvaはブラウザでも操作できるので、PCでも簡単にシネスコ写真が作れちゃいます!
手順はほぼ一緒なので省略してお伝えしますね!
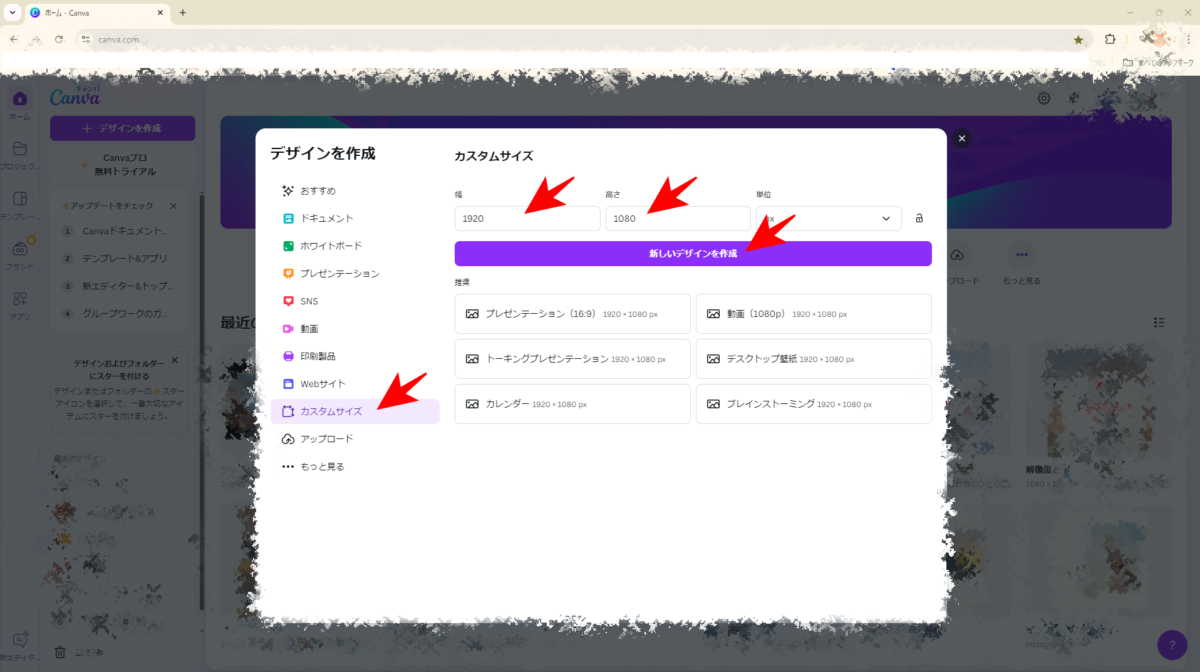
①ログインして”デザイン”を作成
Canvaにログインしたら、”デザインを作成”をクリック。
PCは[カスタムサイズ]を選べるので、ここから”1920px × 1080px”のキャンバスを作成します。

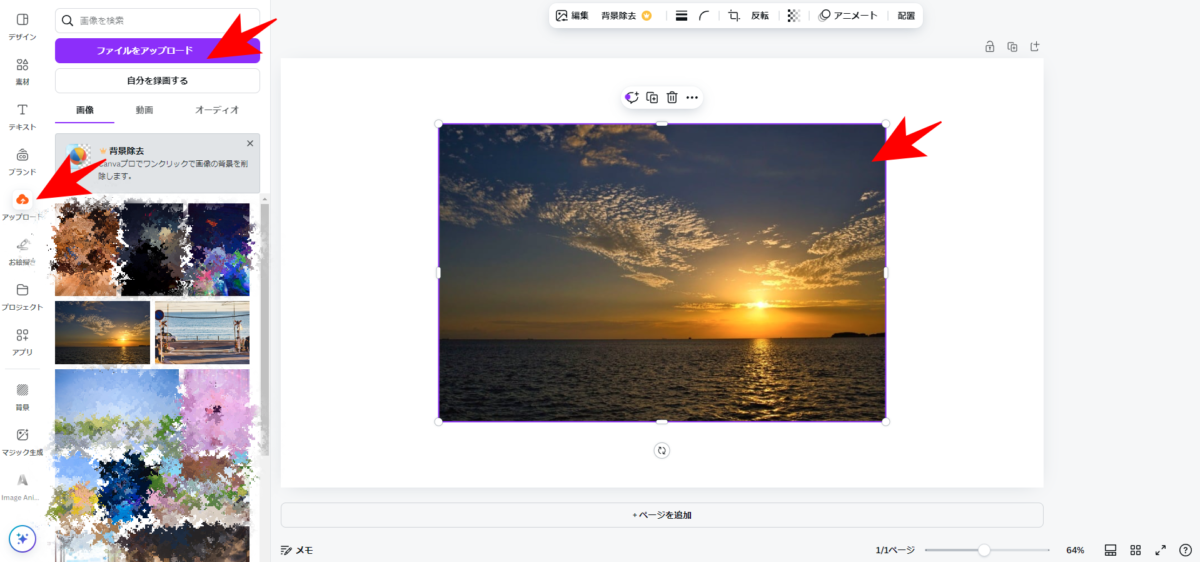
②画像をアップロード
左枠の[アップロード]から写真を挿入します。

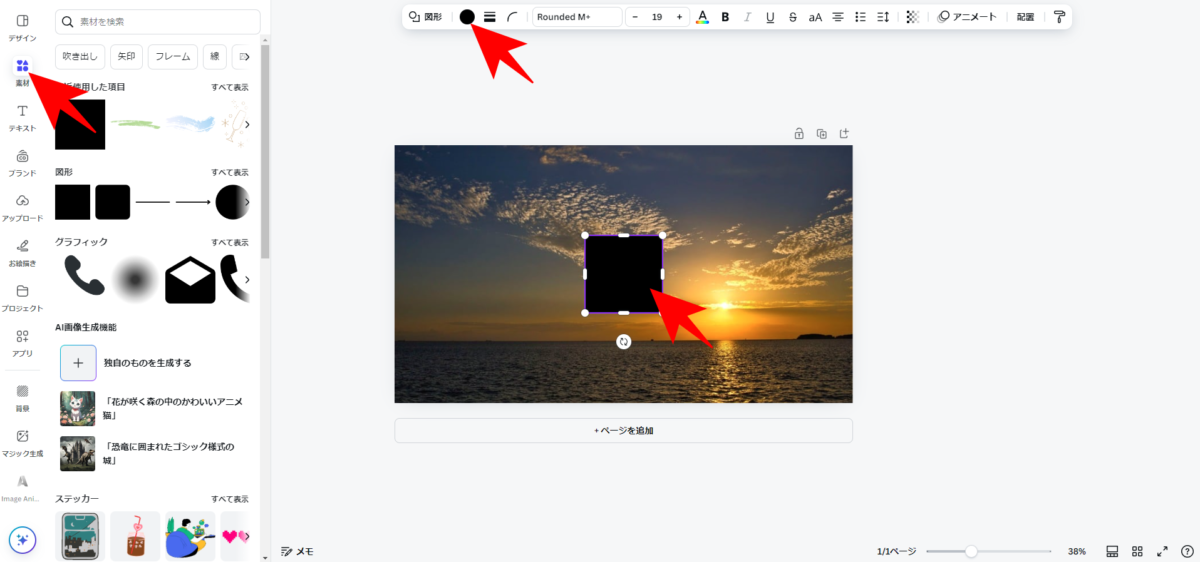
③黒い四角を挿入
[素材]から黒い四角を選択し挿入します。色は上部のタスクバーから変更できます。

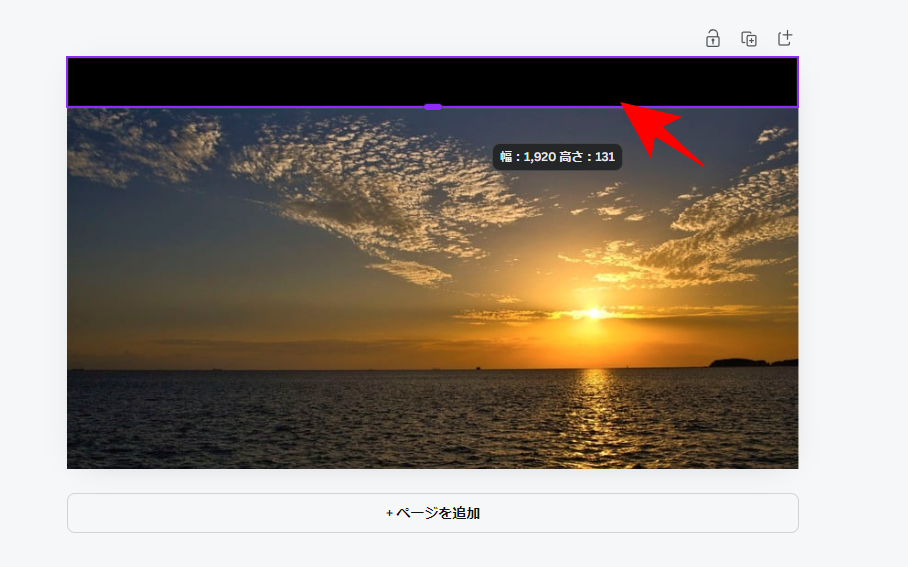
④黒幕を整える
上部へドラッグして移動し、サイズを整えます。

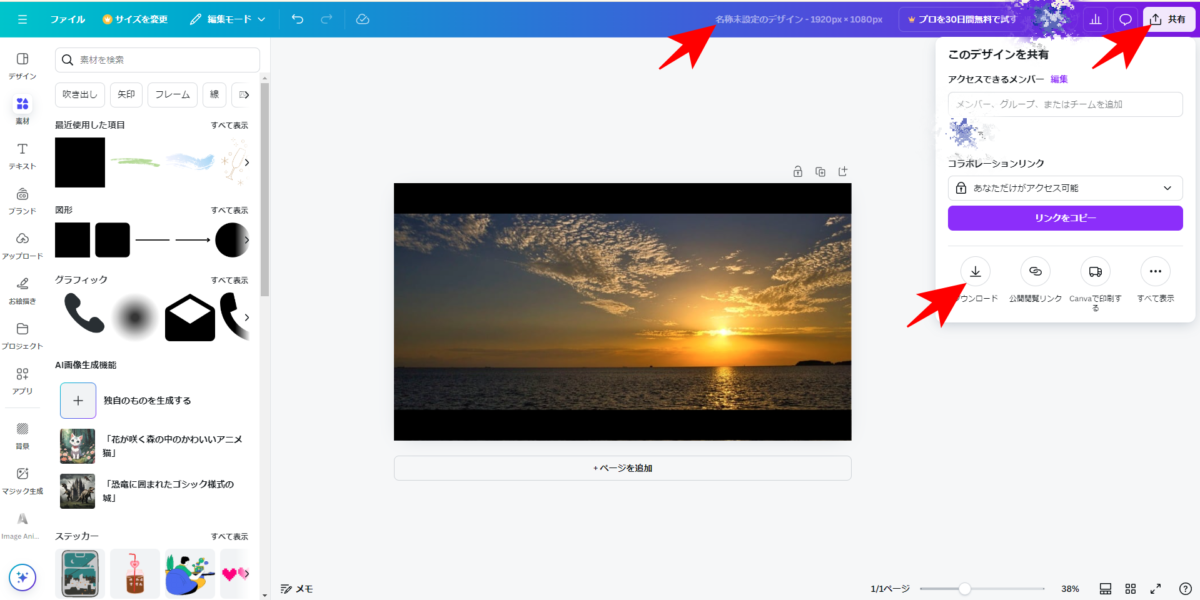
⑤画像を保存
右上の[共有]からダウンロードをして画像を保存します。
PC版でも名称を変更して保存できるので次回以降に使うように整備しておきましょう!

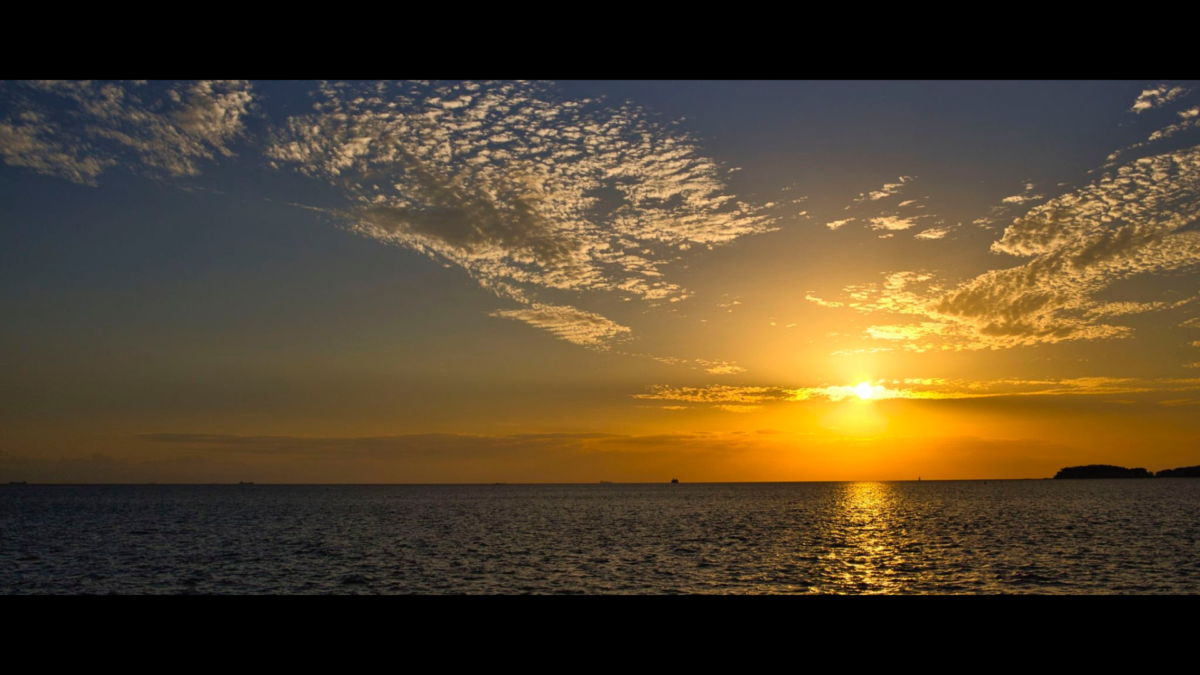
⑥完成
こうしてできたのがこちらのシネスコ・映画風写真です!
PC版もスマホ版同様簡単に作成できました!
また、PC版・スマホ版ともに同アカウントでログインすればプロジェクトを共有できます。
本当に便利ですよね!

おすすめサイズ
シネスコ写真は2.35:1が業界的には定番ですが、アスペクト比に規定はないので好みの写真サイズ、黒幕サイズで作成して大丈夫です!
少し例をあげてみました!
好みになりますが、横長の写真であるため最初から横長のアスペクト比16:9に対して、シネスコ写真を作成したほうがすっきり見えそうですね!
16:9(スマホ横長サイズ)の写真から2.35:1へ

4:3(スマホ通常サイズ)の写真から2.35:1

3:2(一眼レフサイズ)の写真から2.35:1

3:2(一眼レフサイズ)の写真から16:9

といいつつも
とはいえ、写真サイズと黒幕サイズは好みの大きさで大丈夫です!
ただ、自身の中で統一をした方が並べた時に綺麗に見えるので、最初の一枚を作るときだけこだわりましょう…!
まとめ
以上が、シネスコ・映画風写真の簡単な作成方法でした!
・最新のシネスコ映画風写真の加工は”Canva”がおすすめ!
・16:9サイズを2.35:1に編集することでより映画風の写真に仕上がる!
一瞬パッとしない写真だと感じても、サイズを16:9にして不要な部分を削除したり、シネスコ・映画風画像にすることで構図が変化して印象的な写真になることもあります!
何よりも雰囲気がかっこいいですよね!
一緒にシネスコ・映画風写真を楽しみましょう!
それではご拝読ありがとうございました。






コメント