こんにちは!
PHOTO-TABIブログを運営しているだいだいと申します。
こちらの記事は、勉強を兼ねてレタッチの方法についてまとめているレタッチ勉強会の第8回です。今回はアニメ風にレタッチしてみました!
始めに…
「アニメレタッチの方法」についてご説明いたします。
私はジブリやアニメが好きですが、全く絵が描けないので撮影した写真を加工して、好きな雰囲気にレタッチしてみました!
今回のレタッチ前後は下記にございますので、お気に召したら是非続きをご覧ください。


アニメ風レタッチ!
それでは順にご説明させていただきます。写真によって調整値が異なるので、これを参考にお好みのレタッチをお試しください。
①明るさ調整
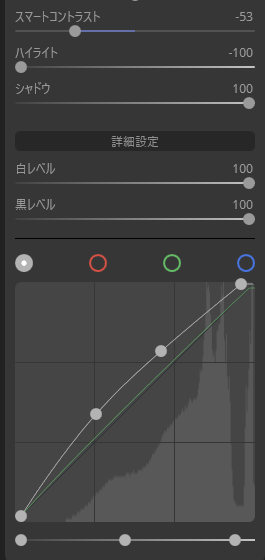
最初は、明るさの調整から入ります。アニメ風な写真の特徴は、コントラストが低い(全体の明るさが均等に近い)ことかと思いますので、ハイライトを下げ、シャドウを上げ、直接的なコントラストを低くしていきます。
白レベル・黒レベルは、それぞれ基本上げる方向で調整してください。白飛びしてしまう場合にのみお気をつけて。
トーンカーブは明るさを持ち上げてふんわりとした写真にするため、良ければ下記を真似てみてください。



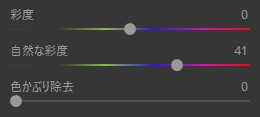
②カラー調整
次にカラーの調整に入ります。
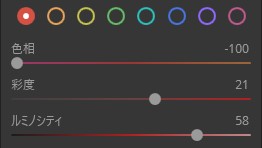
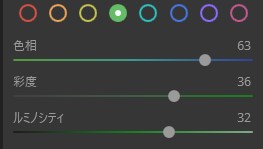
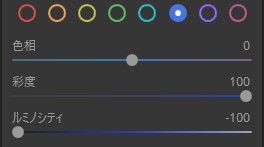
アニメの配色は「赤」「緑」「青」3色の彩度が高いとそれっぽくなります。
「赤」は色相を下げることで濃くします。彩度や輝度は違和感がない程度に調整します。
「緑」は色相を上げることで新緑となるように調整します。
「青」は天気によりますが、今回はそのままとしました。彩度を上げて鮮やかにし、輝度は違和感が出ないように下げました。


③ディテール調整
アニメは線画がくっきりとしているため、少しだけディティールを強くします。



④コントラスト調整
各明るさのコントラストを調整します。ここはお好みになります!



⑤色補正
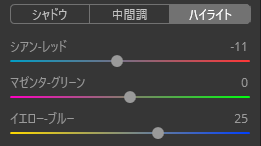
今回の写真は赤っぽかったため、ハイライトに対して青色に寄せていきました。
私はこっちの方がアニメに近いかな?と感じたため、そうしましたが、お好みで問題ありません!



⑥特殊効果
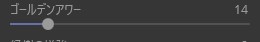
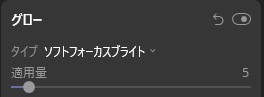
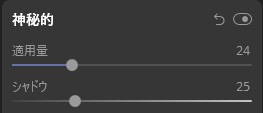
最後に、「ゴールデンアワー」や「グロー」などの特殊効果で仕上げます!
Luminar4にしかない機能や、名前が異なったりとするかもしれないので、お手持ちのレタッチソフトで似たような効果をお試しください。


最後に…
アニメ風レタッチに関するご紹介はいかがでしたでしょうか?
現実とは少し異なる色合いとなるこのレタッチは、作っていてとても楽しかったです!また、目を引く色合いで綺麗なので、是非皆さんもお試しください。
同じようにディズニーもレタッチしてみました。すでにおとぎの国なので、アニメ風レタッチが本当に似合います!


本日はここまでとなります。
ご拝読いただき、ありがとうございました。
また、前回の記事はこちらになります。
よかったらご覧ください。
カメラやレタッチのリンク集
その他の記事についてはこちらをご覧ください。
レタッチの方法や、Luminar4の解説をしております。